Virtueller Showroom für Anwaltskanzlei Hogan Lovells
Wir wurden 2020 von unserem langjährigen Kunden Hogan Lovells beauftragt, als User Experience Agentur aus München das Design für einen virtuellen Showroom zu gestalten. In einer Zeit, in der keine Veranstaltungen möglich sind, wollte das interne Event-Team der international agierenden Wirtschaftskanzlei eine digitale Begegnungs-Plattform schaffen, auf der Sie weiterhin Ihre Klienten informieren und mit ihnen in Kontakt sein kann.
Ein 3-D-Artist übernahm die grafische Umsetzung des virtuellen Showrooms. Die User Experience wurde optimiert durch ein gut durchdachtes UX Design mit benutzerfreundlichen Navigations- und Bedienungselementen.
Services
Projektleitung Design
User Experience Design



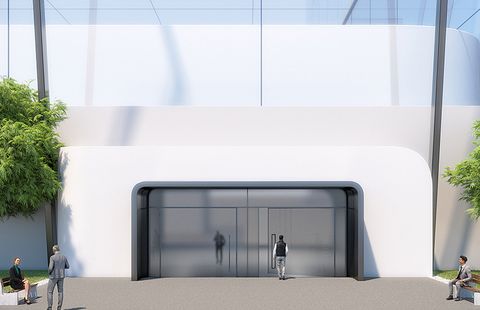
3-D-Visualisierungen für eine realitätsnahe User Experience
Als Zusammenarbeit von uns als UX Agentur und einem 3-D-Artist entstanden die 3-D-Visualisierungen der einzelne Räume des virtuellen Showrooms. Dieser ermöglicht eine digitale Kommunikation und Wissensaustausch zwischen Kanzlei und Klienten.
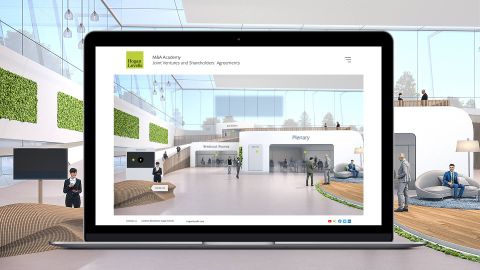
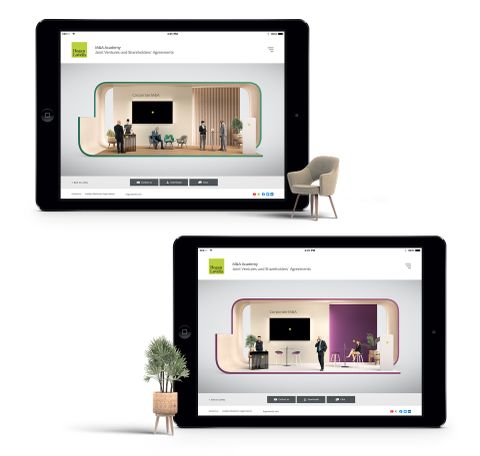
Durch einen Login-Bereich gelangen die Klienten von Hogan Lovells in verschiedene Räumlichkeiten wie Lobby, Networking Lounge, Plenary, Breakout Rooms und Market Stalls. Die Räumen zeichnen sich aus durch verschiedene Features wie Live-Chat, Video-Vorträge via Zoom, Umfragen sowie Informationsmaterial zum Download.
Diese Räume entwickelten wir zunächst als Moodboards und Skizzen, um sie anschließend final in 3D umzusetzen. Gemeinsam im Team wurden viele verschiedene Versionen erstellt und in der letzten Phase realitätsnah eingerichtet.

UX Design für einen virtuellen Showroom
Als User Experience Agentur legten wir besonderes Gewicht auf eine intuitive Navigation und Steuerung des gesamten virtuellen Showrooms. Animierte Hotspot-Elemente leiten den User von der Lobby in die unterschiedlichen Räume. Klare Buttons und Links erleichtern die Bedienung. Ein klassisches Menü rundet das UX Design ab und bietet die Möglichkeit, zielgerichtet zum gewünschten Angebot zu navigieren.


